The Tygron Community Forum will be discontinued on March 6th 2026, matching the release of the 2026 version of the Tygron Platform.
Click on your picture in the top right corner, go to Preferences and select your notification preferences.
Please keep in mind:
1. To only comment on the topic where the discussion is about. Do you have a new question or topic? Please start a new discussion.
2. Be kind to other users!
Is there a way to show a specific overlay in a panel?
Hi everyone,
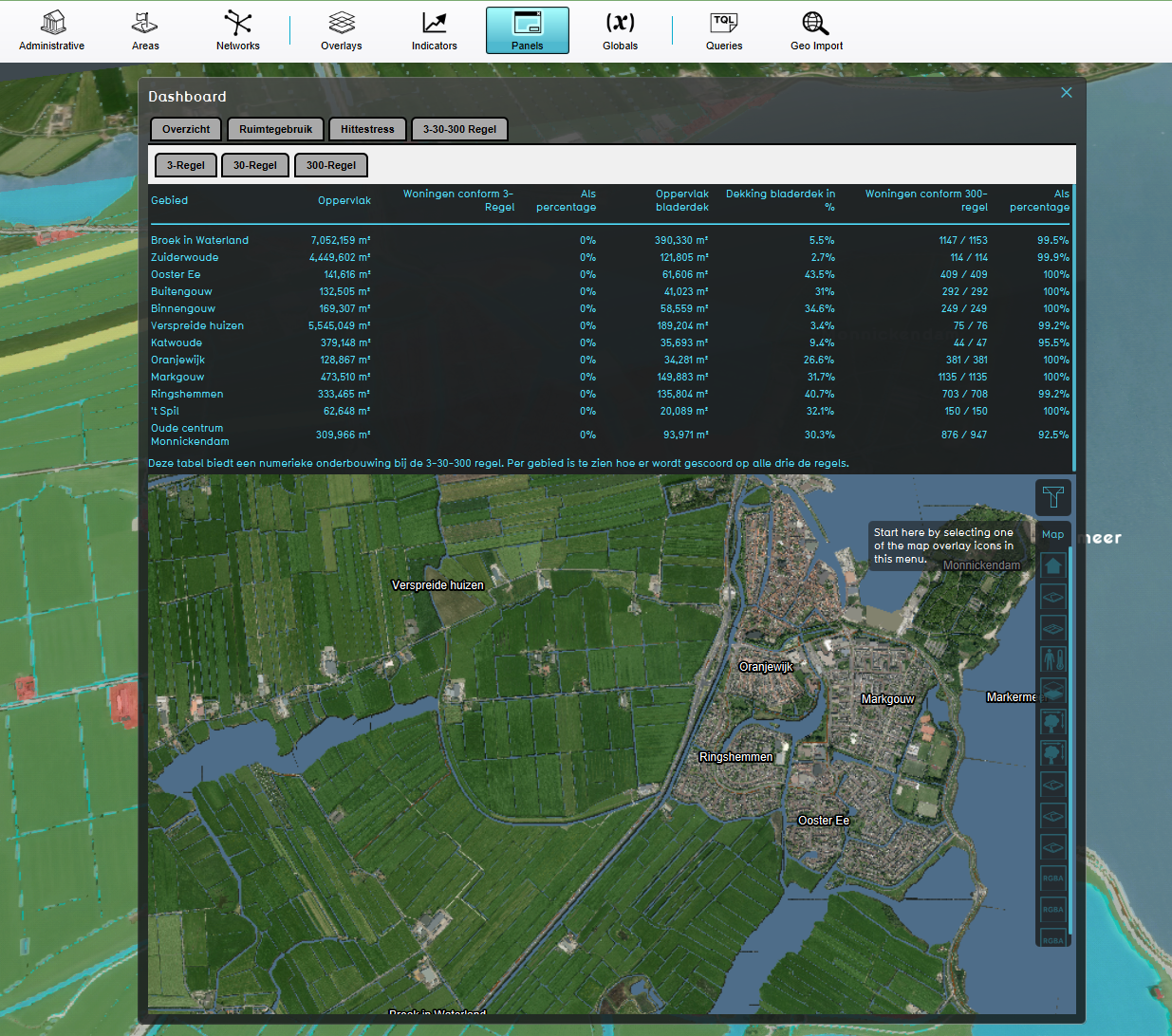
I'm building a dashboard that aims to show different indicators and their corresponding maps. The dashboard is structured as follows:
- The panel is split, with a top part and a bottom part
- The top part contains a set of themes divided over a set of maintabs, each of the maintabs contains a short introduction about the theme.
- When a theme is selected, the user can select from a few subtabs. Each of these subtabs contains a indicator.
Now i'm trying to get the bottom part (the map) to show a specific overlay when a subtap is selected. So if the user selects the "3-30-300 Regel" maintab, the bottom has to show the overlay with the ID: 0.
If the user then selects the subtab "3-Regel" the top part needs to show the indicator (already working) and the bottom part has to show the overlay with the ID: 52.
I've tried code like this: "var mainUrl = '$SESSION/map.html?id=52&token=' + token;"
That however doesn't seem to work, is there another way?


Comments
Hey there,
Looking at your setup it seems to be that you are using an iframe to inject the map into your dashboard. This is an easy and appropriate way to create a dashboard quickly. The downside is that interactions with an iframe can be limited by the browser for security reasons.
If the iframe is enclosed in a dashboard served by the same Tygron server, it is possible to run functions in the iframe. For example, if the iframe is defined using id="myMap", the following code can access the iframe and switch the overlay to a specific overlay with id 2:
document.getElementById('myMap').contentWindow.overlayControl.showOverlay(2,0,true);
The parameters are the OverlayID, the timeframe to show, and whether to show the legend.
Sprawling spreadsheets so intricate Alexander the Great cuts them in half.
Hi Rudolf,
Thanks for your answer! However im not that good at coding, I'm mostly using AI to help me write the JavaScript.
Could you help me further? This is currently the code I'm using, how should I alter the code to load the corresponding overlays?:
<script>
// Define a token for authentication
var token = '$TOKEN';
// The default URL to load on the right side of the dashboard (e.g., a map)
var mainUrl = '$SESSION/map.html?token=' + token;
// Define the mapping of tab and subtab IDs to corresponding URLs and maps
var tabs = [
{
id: 1,
name: 'Overzicht',
panelId: 3,
subtabs: []
},
{
id: 2,
name: 'Ruimtegebruik',
panelId: 4,
subtabs: [
{ id: 0, name: 'Ruimtegebruik', mapId: 4 },
{ id: 4, name: 'Dichtheid', mapId: 130 }
]
},
{
id: 3,
name: 'Hittestress',
panelId: 5,
subtabs: [
{ id: 0, name: 'Hittestress', mapId: 53 },
{ id: 5, name: 'Schaduw op fiets- & wandelpaden', mapId: 96 }
]
},
{
id: 4,
name: '3-30-300 Regel',
panelId: 6,
subtabs: [
{ id: 11, name: '3-Regel', mapId: 52 },
{ id: 10, name: '30-Regel', mapId: 67 },
{ id: 8, name: '300-Regel', mapId: 83 }
]
}
];
$(window).on('load', function() {
// Create main tabs
tabs.forEach(function(tab) {
var $tab = $('<div><span>' + tab.name + '</span></div>')
.attr('data-tab-id', tab.id) // Use the tab ID
.addClass('tab'); // Add the tab class
$('.indicatorTabs').append($tab);
});
// Handle main tab click to load corresponding panel and map
$('.indicatorTabs').on('click', '.tab', function(event) {
var tabId = $(this).attr('data-tab-id');
// Activate the clicked tab
$('.tab').removeClass('active');
$(this).addClass('active');
// Update the top part with the panel ID
var panel = tabs.find(tab => tab.id == tabId);
$('.indicatorDisplay').find('iframe').attr('src', '$SESSION/panel.html?id=' + panel.panelId + '&token=' + token);
// Update the bottom part with the corresponding map
var mapId = panel.panelId; // Map ID could be the same as the panel ID
$('.mainDisplay').find('iframe').attr('src', '$SESSION/map.html?id=' + mapId + '&token=' + token);
// Load subtabs for this panel if any
var subtabs = panel.subtabs;
$('.subTabs').empty(); // Clear existing subtabs
if (subtabs.length > 0) {
subtabs.forEach(function(subtab) {
var $subTab = $('<div><span>' + subtab.name + '</span></div>')
.attr('data-indicator-id', subtab.id) // Use the indicator ID
.addClass('subTab'); // Add the subtab class
$('.subTabs').append($subTab);
});
$('.subTabs').show(); // Show subtabs if they exist
} else {
$('.subTabs').hide(); // Hide if no subtabs
}
});
// Handle subtab click to load indicator and map
$('.subTabs').on('click', '.subTab', function(event) {
var indicatorId = $(this).attr('data-indicator-id');
// Find the corresponding subtab based on indicator ID
var subtab = tabs.flatMap(tab => tab.subtabs).find(st => st.id == indicatorId);
// Update the top part with the indicator ID
$('.indicatorDisplay').find('iframe').attr('src', '$SESSION/indicator.html?id=' + indicatorId + '&token=' + token);
// Update the bottom part with the corresponding map ID
$('.mainDisplay').find('iframe').attr('src', '$SESSION/map.html?id=' + subtab.mapId + '&token=' + token);
// Activate the clicked subtab
$('.subTab').removeClass('active');
$(this).addClass('active');
});
// Trigger a click on the first main tab to load its content by default
$($('.indicatorTabs').children()[0]).trigger('click');
});
</script>
Nevermind I managed!
That's good news! Of course we're very curious for the result :-)
Tygron Support Team
Well, I must confess that I used some Artificial help (Claude AI) to construct the code. Still not completely sure how it works exactly but here's the code:
<!-- JavaScript Functionality -->
<script>
// Define a token for authentication
var token = '$TOKEN';
// The default URL to load on the right side of the dashboard (e.g., a map)
var mainUrl = '$SESSION/map.html?token=' + token;
// Define the mapping of tab and subtab IDs to corresponding URLs and maps
var tabs = [
{
id: 1,
name: 'Overzicht',
panelId: 29,
mapId: 16,
subtabs: []
},
{
id: 2,
name: 'Ruimtegebruik',
panelId: 4,
mapId: 4,
subtabs: [
{ id: 0, name: 'Ruimtegebruik', mapId: 4, indicatorId: 0, panelId: 4 },
{ id: 4, name: 'Dichtheid', mapId: 130, indicatorId: 4, panelId: 4 },
{ id: 3, name: 'Groen & Water', mapId: 115, indicatorId: 3, panelId: 4 },
{ id: 12, name: 'Woningen per Hectare', mapId: 136, indicatorId: 12, panelId: 4 }
]
},
{
id: 3,
name: 'Hittestress',
panelId: 5,
mapId: 53,
subtabs: [
{ id: 13, name: 'Hittestress', mapId: 53, indicatorId: 13, panelId: 13 },
{ id: 5, name: 'Schaduw op fiets- & wandelpaden', mapId: 96, indicatorId: 5, panelId: 5 }
]
},
{
id: 4,
name: '3-30-300 Regel',
panelId: 6,
mapId: 16,
subtabs: [
{ id: 11, name: '3-Regel', mapId: 52, indicatorId: 11, panelId: 6 },
{ id: 10, name: '30-Regel', mapId: 67, indicatorId: 10, panelId: 6 },
{ id: 8, name: '300-Regel', mapId: 83, indicatorId: 8, panelId: 6 }
]
}
];
$(window).on('load', function() {
// Create main tabs
tabs.forEach(function(tab) {
var $tab = $('<div><span>' + tab.name + '</span></div>')
.attr('data-tab-id', tab.id)
.addClass('tab');
$('.indicatorTabs').append($tab);
});
// Handle main tab click to load corresponding panel and map
$('.indicatorTabs').on('click', '.tab', function(event) {
var tabId = $(this).attr('data-tab-id');
// Activate the clicked tab
$('.tab').removeClass('active');
$(this).addClass('active');
// Find the selected tab
var selectedTab = tabs.find(tab => tab.id == tabId);
// Update the top part with the panel ID
$('.indicatorDisplay').find('iframe').attr('src', '$SESSION/panel.html?id=' + selectedTab.panelId + '&token=' + token);
// Update the bottom part with the corresponding map
var mapIframe = $('.mainDisplay').find('iframe');
mapIframe.attr('src', '$SESSION/map.html?id=' + selectedTab.mapId + '&token=' + token);
// Show overlay when map loads
mapIframe.on('load', function() {
try {
this.contentWindow.overlayControl.showOverlay(selectedTab.mapId, 0, true);
} catch (error) {
console.error('Error showing overlay:', error);
}
});
// Load subtabs for this panel if any
var subtabs = selectedTab.subtabs;
$('.subTabs').empty(); // Clear existing subtabs
if (subtabs.length > 0) {
subtabs.forEach(function(subtab) {
var $subTab = $('<div><span>' + subtab.name + '</span></div>')
.attr('data-indicator-id', subtab.id)
.addClass('subTab');
$('.subTabs').append($subTab);
});
$('.subTabs').show(); // Show subtabs if they exist
} else {
$('.subTabs').hide(); // Hide if no subtabs
}
});
// Handle subtab click to load indicator and map
$('.subTabs').on('click', '.subTab', function(event) {
var indicatorId = $(this).attr('data-indicator-id');
// Find the corresponding subtab based on indicator ID
var subtab = tabs.flatMap(tab => tab.subtabs).find(st => st.id == indicatorId);
// Update the top part with the indicator ID
$('.indicatorDisplay').find('iframe').attr('src', '$SESSION/indicator.html?id=' + subtab.indicatorId + '&token=' + token);
// Update the bottom part with the corresponding map ID
var mapIframe = $('.mainDisplay').find('iframe');
mapIframe.attr('src', '$SESSION/map.html?id=' + subtab.mapId + '&token=' + token);
// Show overlay when map loads
mapIframe.on('load', function() {
try {
this.contentWindow.overlayControl.showOverlay(subtab.mapId, 0, true);
} catch (error) {
console.error('Error showing overlay:', error);
}
});
// Activate the clicked subtab
$('.subTab').removeClass('active');
$(this).addClass('active');
});
// Trigger a click on the first main tab to load its content by default
$($('.indicatorTabs').children()[0]).trigger('click');
});
</script>